
In today’s digital age, having a website that is accessible to everyone should be essential, and yet it’s often not treated as such. Accessibility means ensuring that people with disabilities, including visual, auditory, physical, and cognitive, can access your website and its content without any barriers. Despite 1 in 5 people in the UK having a disability, shockingly, findings suggest that 97.4% of the world’s top 1 million websites still have obvious accessibility issues that prevent disabled people from accessing their content.

The benefits of an accessible website
Accessibility is not just a moral obligation. By unlocking your website to its full potential audience, not only are you contributing to making the digital world a more inclusive place, but it can also have some great business benefits too. Making your website more accessible can improve the user experience, increase customer engagement and loyalty, and even boost your search engine rankings, contributing to increased sales or enquiries.
You also have to consider the power of accessing the “Purple Pound”, which is the spending power of disabled people. It is estimated that this is worth £16 billion in the UK alone, and by not having an accessible website, your business is likely missing out on its share.
If you’re reading this blog, thank you for taking the time and seeing this as a priority. Here are 9 easy ways to make your website more accessible.
1. Alt tags
The first tip is probably one of the easiest – ensuring all your images have descriptive alt tags. Alt tags are the written copy that appears in place of an image on a webpage which screen readers will use to describe an image to visually impaired users. The majority of your images on your website should have an alt tag, with the only exceptions being for images that are solely decorative or already described in nearby text.
6 tips for writing a good alt tag
Writing a strong alt tag is a delicate balance as it needs to be specific but also clearly describe the image. A few tips for this include:
- Keep your alt tag to fewer than 125 characters
- Try and start your tag with ‘An image of…’, ‘A picture of…’, ‘A graphic showing…’ or similar
- Describe the image subject and context
- Don’t try and cram it with keywords – try and use your target keyword in the image most representative of your topic and then pick to standard descriptions in others
- Check spelling
- As mentioned above, don’t use alt tags for solely decorative images or images already described in nearby text.
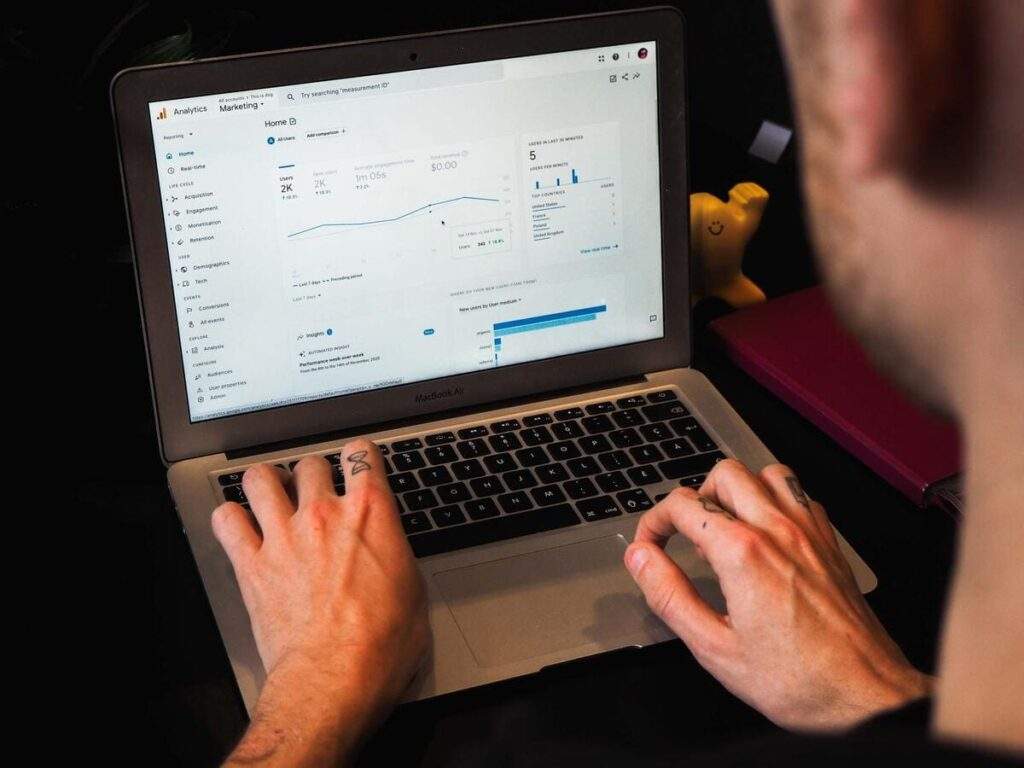
As an example, the alt tag for the image below could be: ‘SEO expert reviewing Google Analytics results on a laptop’, but we haven’t added this to the image as we have just described it in nearby text.

How to add alt tags to your website
Adding alt tags is usually pretty easy on all website builders. Below are some links to guides from some of the most popular website builders on how to add them
- Learn how to add alt tags on a WordPress website
- Learn how to add alt tags on a Wix website
- Learn how to add alt tags on a Shopify website
- Learn how to add alt tags on a Squarespace website
If your website builder is not listed, a quick Google search will likely tell you how to add alt tags to your images.
2. Check colour contrast
For users with visual impairments, it can be difficult to read content if the colour contrast between the text and the background is not high enough. Also to be considered is that anything indicated by colour should have an alternative way it can be distinguished – for example, asking a user to “use the blue button to say yes or the green button to say no” may cause problems for some users who are unable to tell the difference between the two colours.
Examples of good and bad colour contrast
Below are two colour examples, one of bad colour contrast and one of good colour contrast. The recommended minimum colour contrast is 4.5:1 – we will get into how to test this shortly.

An example of bad colour contrast. The yellow background paired with the pink writing makes it difficult to read the text. This scores just 1.05:1 for colour contrast.

An example of good colour contrast. The navy background paired with the white writing makes it easy to read the text. This scores 15.84:1 for colour contrast.
Tools to test colour contrast
In order to test colour contrast, there are plenty of tools available online. Tools like WEBAim contrast checker allow you to play around with colours to get tones that work together well or input colours to check if you have the HEX colour codes. Alternatively, there are tools like Colour Contrast Checker who as well as having an online tool like WEBAim, also offer a chrome extension which you can add to Google Chrome to check the colour contrast on your web page.

3. Use descriptive link text
When writing content or adding buttons to a website, for accessibility, it is important not to just use terms like ‘click here’ for link text. Instead, ensure you offer descriptive link text that clearly tells users where the link will take them such as ‘learn more about our company’ or ‘register for our upcoming webinar on accessibility’. In doing this, you ensure that users using screen readers or other forms of assistive technologies are able to understand the purpose of the link. It also benefits more than accessibility though, for any user, descriptive link text is great for usability and for SEO, it can provide context and keywords to search engines.
4. Ensure your website is navigable by keyboard
Providing keyboard accessibility means ensuring that all website functionality, content, and features can be accessed and navigated using only a keyboard. This is important because some users may not be able to use a mouse due to physical disabilities or other limitations.
To be keyboard accessible, users need to be able to access all interactive elements on your site using the tab key, activate interactive elements using the enter or space buttons, and use functionality such as dropdown menus, forms and links. To further improve this and ensure this is an easy and smooth process you should also make sure that the tab order is logical and follows the visual order of the page, as well as use a visible focus indicator such as a highlighted outline to clearly show which element is selected.
How to test keyboard navigation
Testing this out couldn’t be easier – just try it yourself! The main keys that should work on your website are:
- Tab key for moving through elements
- Shift-tab to go back
- Enter and/or space to select elements
Using this, take your hand off the mouse and see how easy it is for you to get around. Some questions to ask yourself might be:
- Do the keys work as they should?
- How easy is it to get down a page? Is it ordered and does it miss any elements?
- Is it always clear where you are on the page?
- Are you able to use all website features such as forms and dropdowns?
5. Test your website
This might seem like an obvious one, but we don’t just mean internally within your team. To ensure you have a truly accessible website, it needs vigorous testing and there are both tools and companies that can help you do that.
Website accessibility testing tools
There are many great accessibility testing tools available online, including WAVE, JAWS and Dynomapper to name just a few. While internal testing is a good start, it’s important to use accessibility evaluation tools for a more thorough evaluation of your website’s accessibility.
Website accessibility testing companies
Another website testing option is to use a specialist accessibility company such as Accessibility Services. They have teams of experts who can provide a thorough analysis of your website’s accessibility, catching any issues that a tool may not. Additionally, accessibility testing companies often perform user testing, which evaluates the accessibility of your website from the perspective of people with disabilities and can provide ongoing support to help you maintain the accessibility of your website over time.
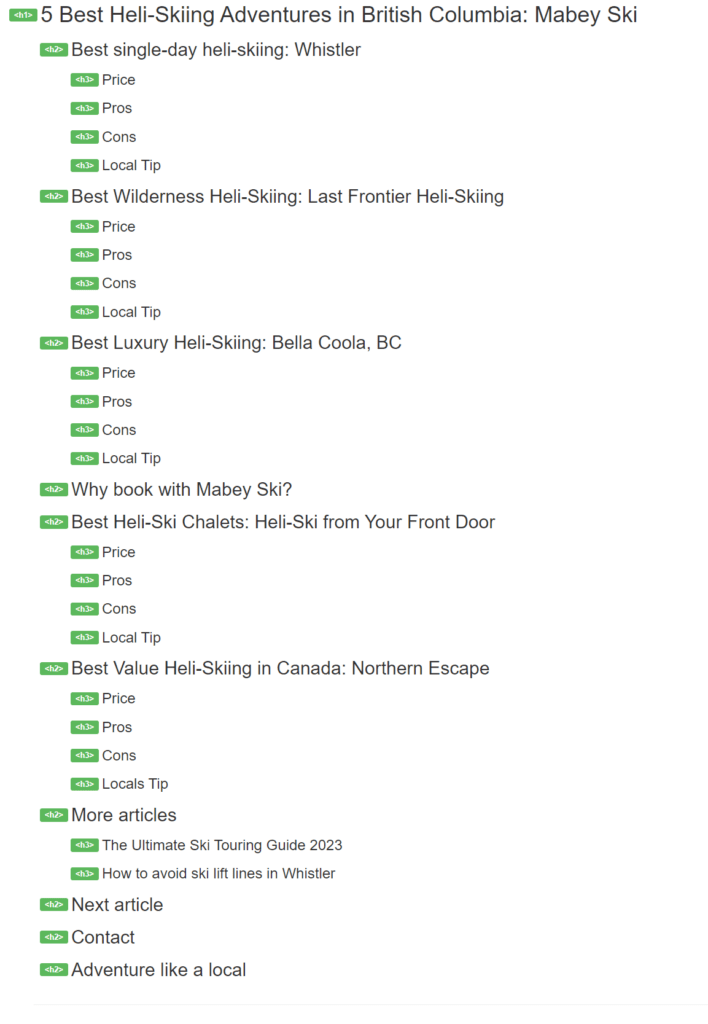
6. Use headings and subheadings
At Solve, we always suggest a good heading structure. Having a hierarchy of one H1 title and then breaking down subsequent content using a hierarchical structure of H2 and H3 headings is not only great for usability (big blocks of text look daunting), but also for search engines crawling your site trying to understand the content and importance of each section.
But good content structure isn’t just great for SEO, it’s also fantastic for accessibility. Subheadings and headings break up content and make it easier to scan and read for users with visual impairments as well as easier to understand and navigate for users with cognitive disabilities. They are also beneficial for website visitors using screen readers, as they allow quick navigation of the content making finding the information they need easier.

7. Add video captions and transcripts
As video continues to dominate, a lot of websites now feature and embed videos to add another form of media other than text to their site. As well as ensuring your video is accessible for keyboard navigation, you should also ensure that they feature captions and transcripts so that deaf or hard-of-hearing users can follow along.
More specifically, captions provide a text alternative for audio content on the video itself, allowing deaf or hard-of-hearing users to follow along with videos. This is particularly important for educational or instructional videos where audio information is essential for understanding the content. These can also benefit users watching in noisy environments or those without access to headphones.
Transcripts provide a written version of the audio content, which can be helpful for all users. They allow users to read the content at their own pace.
How to create captions and transcripts
Usually, video captions are added at the stage of uploading to your hosting platform for that video, whereas you may need to add video transcripts to your website as a button or as website content. Most video platforms, such as YouTube or Vimeo, have the option when uploading to create automated captions and these can be exported for use as a transcript. While these are great, it is always important to check these as often they are not as accurate as human-generated captions, and sometimes there can be formatting and audio synchronisation issues that must be rectified manually.
For more advice and help many platforms have guides on how to add video captions, such as this Google guide for adding captions and subtitles to YouTube videos and this guide from Vimeo on doing the same for their platform.
8. Be careful with dynamic content
Dynamic content refers to website content that changes based on the behaviour, preferences or actions of a user or external factors such as time, location or device used. Some examples of this include pop-ups, screen overlays, autoplay videos and customised messaging. Dynamic content is an essential component of many modern websites and applications, as it allows for greater interactivity, personalisation, and responsiveness to user actions.
However, when content updates dynamically without the page refreshing, this can cause problems for accessibility. For example, users with screen readers may not be aware of things changing on the page if it does so without a page refresh. Not only this, but keyboard-only users may become stuck in page overlays, have difficulty turning video sound off, or be unable to close popups. Users with screen magnification software could be zoomed into the wrong section of the page and users with visual or cognitive impairments who rely on predictable and consistent content layouts and structures may struggle to use the site.
In order to fix these issues, it is important to consider not overloading your website with dynamic content. And with any dynamic content that you do have, it comes back again to point 5 – make sure you test it to ensure that it is accessible to anyone using your website.
9. Check your website forms
Last but not least – check your website forms. Forms are often a key conversion or lead generation function on a website and yet, it is common to see inaccessible forms. Some common issues with form accessibility include:
- Insufficient instructions: Users with visual impairments or cognitive disabilities may have difficulty completing a form if they cannot see the fields or understand what information is required. Providing clear labels and instructions can help users understand how to complete the form.
- Insufficient colour contrast: We’ve already mentioned colour contrast in point two but it is important to raise again for forms as commonly it can be an issue on forms – especially when the colour changes to highlight a selected option on a list for example.
- Difficult controls: Many forms contain options using sliders or popup menus which can be difficult for some users to use. Trying where possible to use controls like text boxes or checkboxes can make forms more accessible.
Over to You
There are so many simple ways you can make your website more accessible – these are just a mere 9! Every site is unique, and there may be different solutions for you. Take a look at what your site does, the functionality it requires and see what changes you could implement. Some strong advice to take forward would be, if in doubt, test. Let’s make a positive change to the digital world together.
If you’re looking for an accessible website build, why not get in touch today with Solve? Our web developers have expert knowledge and training on website accessibility. If you’re looking to make your whole business more accessible, you might also want to check out our friends over at Purple Goat – the world’s first and only disability-focused marketing agency. They offer fantastic inclusive marketing services such as DE&I training and influencer marketing.
Got some more accessibility tips you’d like to share? Drop them in the comments below!

Get help building an accessible website today and propel your business to online success.
Speak to Perry – One of Our Web Development Experts.





