Often the role images play in SEO is underestimated. But rather than simple place holders or visuals to make a page look pretty, strategically-chosen optimised images can have a profound impact on site user experience, performance and ranking opportunities – 3 key areas of SEO. As SEO specialists, whether we’re conducting an audit on an existing site or designing a new one, visual content is one of the first things we assess because images can make or break a successful SEO campaign.
What is image optimisation in SEO?
Image optimisation is an SEO strategy. It involves ensuring the images you use on your website contribute to optimum user experience, website performance and search ranking through techniques like reducing image file size and adding the metadata needed for image search.
After years in the industry, we have seen too many examples of websites where images have simply been downloaded from a stock website and uploaded straight to the backend of a site. The result? A page that maybe looks pretty on the front end but adds significant time to page and site load speed and hasn’t unlocked any of the potential that an SEO-optimised image can bring not only to helping you reach the 1 billion people that use Google images daily, but to your website’s whole organic performance.
But fear not, we’re here to help change that. We’ve compiled a complete guide to how images can impact your site’s SEO and 11 simple and actionable tips to optimise your website’s images for search engines.
How do images influence SEO?
Before we get into the tips, it can be helpful to understand how images can impact SEO, to provide context on why our tips actually work. Images influence SEO in three ways:
1. Load Speed
Page load speed is a major ranking factor both on mobile and desktop sites. High-resolution images can be massive files. So, although your professional product pics might look amazing, if you’re uploading them straight to your site, you’re adding a lot of weight and time to your load speed. A slow-loading site does not provide a positive user experience, in fact, 53% of mobile will abandon a website that take over 3 seconds to load. This not only of course means that people are leaving your site, but will also negatively impact Google rankings which are often largely influenced by the user experience a website provides.
2. User Experience
Images can also improve user engagement, which can indirectly impact SEO. Pages with engaging and visually appealing images can increase the time spent on a page and reduce bounce rates, which can signal to search engines that the content is relevant and valuable to users. On e-commerce websites, the importance of imagery is even more so, with good images sometimes being the deciding factor in a user being interested in your product and therefore as to if they stay on your site and purchase or not.
3. Indexable Content
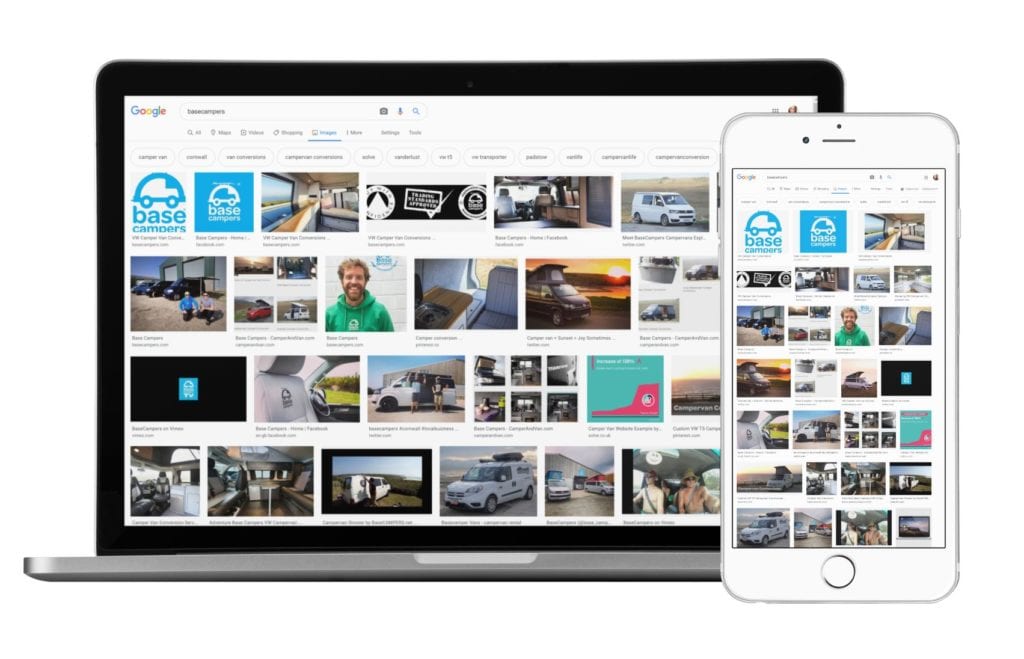
Stats show 10% of Google traffic is for images.google.com. Images are indexable not only in Google images directly but also in image SERPs within Google search results. Getting your images within these sections allows you to further dominate the search scape, raising brand awareness, trust and hopefully, therefore, leading to more organic traffic. Again, this is particularly important for products where aesthetics drive buying decisions like fashion, homeware and motoring.

So if you want your images to work to your advantage and harness their true SEO power, they need to be fast, UX-enhancing and findable on image search. And here are the top ranking factors you need to consider to make your images SEO friendly.
Top 11 Tips To SEO Optimise Your Images
1. Ensure You Are Using Images With Purpose
Images are valuable marketing tools. They don’t just break up text. Your images are on your website to enforce your brand and bring your products to life. Using brand specific, aspirational images on your site can even help guide users through the buying process. And the stronger your images are at supporting your brand, the more they will improve user experience, increase the amount of time users stay on the page, boost your brand authority and increase the shareability of your content – all of which contribute to your ranking in search engines.
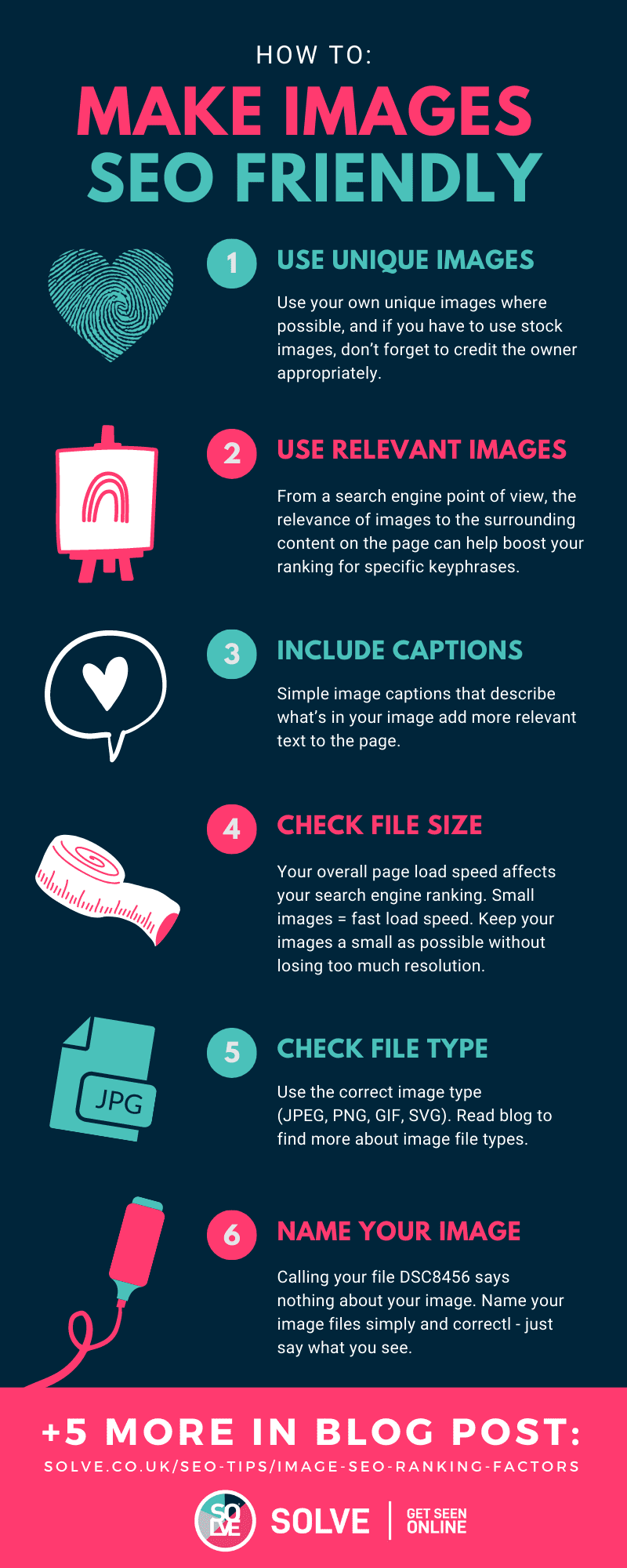
2. Use Unique Images
How unique your images are will also influence your rankings. Boring stock images that are used across hundreds of sites limit your ranking opportunities and add nothing to your marketing message. Use your own unique images where possible, and if you have to use stock images, don’t forget to credit the owner appropriately. Even just one photography day a year can help you build up a bank of useful images to use across your marketing channels and are therefore well worth the time and money.

In fact, images don’t always have to be images. You can use (branded) graphs, charts, graphics, infographics, embed social media posts or even add gifs. All of these will enrich your web pages and provide more content to rank in image search. You’ll also have the added bonus that unique graphics like this are also more likely to be shared by others and therefore, if branded, can help raise brand awareness and well as provide valuable backlinks to your site.

3. Only Add Relevant Images To A Page
Be careful not to get too carried away with images though – don’t add them just for the sake of it. They need to be relevant to the page context to achieve that glorious marketing power we talked about earlier. And from a search engine point of view, the relevance of images to the surrounding content on the page can help boost your ranking for specific keyphrases. For example, if you have an image of a kitchen island on a page that talks about kitchen islands, this reinforces the relevance to the clever little Googlebots, who will rank your image better for that phrase as a result.
4. Add Image Captions
And one way to increase image relevance to surrounding content is to include captions. Simple captions that describe what’s in your image add more relevant text to the page to further aid search engines in understanding their context. Your captions also aid in user experience by helping readers understand an image’s relevance to the page and how it may support your argument, as well as being readable by screen readers which is great for accessibility.
5. Reduce Your Image File Sizes
We live in a fast-paced digital world where people (and search engines) want information almost instantly, so load speed is a significant ranking factor. Image files can be huge, which can really slow down your site.
Ideally, a page should be no bigger than 2MB, so if you’re uploading images of 25MB, your site is going to be sluggish – negatively impacting your ranking and user experience. If you upload an image to your site directly from a digital camera, for example, it will be the highest possible quality and, although it will look great, include a tonne of metadata like camera type, geolocation, etc. All of this is overkill for your website and adds vital seconds to load speed.
To ensure your images aren’t slowing down your site, you need to resize and compress your files to find the sweet spot where images still look great from a user perspective but the file is more digestible from a loading point of view.
And make sure your images are responsive too, so your content displays properly on mobile.
Not sure where to start in resizing your images? Don’t worry! Solve have put together a handy guide on how to resize an image for your website.
6. Pick The Correct Image File Type
There’s no one ideal file type for images – it all depends on what your image is. But choosing the wrong one can add unnecessary weight (and load time) to your site.
Here are the most commonly used image file types and where they work best:
- JPEGs are great for big images as you maintain a good degree of quality while achieving a smaller file size.
- PNG files are ideal for logos and line drawings.
- WebPs are another possible file type when quality is important, but they are not currently supported by browsers like Safari, iOS Safari and Internet Explorer.
- GIFs are best for animations.
- SVG files are automatically scalable in browsers and photo editing tools, and they are indexed easily by search engines. They’re ideal for logos or icons, but they do require specialist coding onto the page.

7. Test Your Images Recognisability
Search engines like Google are getting smarter by the day and they now have image identification capabilities meaning that they can try to deduce what your image is even if there’s no metadata. You can upload any image to Google Vision API and it will give you a breakdown of what a search engine like Google would see in the image. We would recommend using this tool before adding images to your site to check a search engine’s understanding. It usually pays to keep your images simple and unambiguous.
8. Optimise Your Image File Names
Despite advancements in image recognition, it’s still a good idea to add the relevant metadata to your images to ensure search engines know exactly what your image is and can rank it accordingly.
Calling your file DSC8456 says nothing about your image. Name your image files simply and correctly. And if your images are relevant to your content, your file name should include your target keyphrase too. There’s no need to stuff keyphrases in there though, no one likes a spammer, and search engines will penalise you for it. Finally, you may also want to consider adding your brand name to the image for high value assets, that way if anyone downloads them from the internet, it can help associate it with your brand.
For example, the image below from our friends at Base Campers could be named ‘dog-friendly Base Campers campervan’ – simple, relevant and including the focus keyphrase.

9. Add Image ALT Text
ALT text in images is essential for users and search engines alike. ALT text describes an image, and it’s predominantly needed by visually impaired users who have screen readers. Your website needs to be accessible to all.
You need to keep ALT text as descriptive as possible while still keeping it concise. Describe what is in your image clearly, but you don’t have to use full sentences – you only have around 125 characters. Going back to our example above, the ALT text could be ‘man and dog happy in camper van’.
When you’re done, ask yourself if your ALT text would make sense if you couldn’t see the image. And again, if you’re using relevant images, you should be able to include key phrases in your ALT text too. But remember, no stuffing! Write for the user first, not the search engine.
10. Ensure You Include Image Structured Data
Including structured data with your images gives you more chances of Google showing your listing as a rich result, making it look more compelling to users and increasing your chances of catching the click. So put the cherry on top of your image SEO and add structured data. Most websites will have an SEO plugin installed such as Yoast or RankMath installed to help with this (and if you don’t – get one!).
Your online presence is vitally important for your business to get through this difficult time. We have a few adjustments and some helpful tips…
Posted by Solve Web Media on Monday, 16 March 2020
11. Add Open Graph Image for Social
And just to add some sprinkles for good measure, we always suggest optimising your opengraph images to ensure a professional and attractive image when your content is shared on social platforms like Facebook, Twitter and LinkedIn. Although this might not be a direct ranking factor, social media sharing, engagement and click-throughs are key traffic sources for your content. And the more traffic you get, the better your ranking. like with image schema, a good SEO tool can help with this such as Rankmath or Yoast.
The Image SEO Checklist
Phew! That was a lot of information to process, so let’s recap. Here’s a checklist to go through to ensure your images hit the top ranking factors:
- Does your image support your marketing message?
- Is your image unique?
- Is the image relevant to the content?
- Have you included captions for added relevance?
- Is the file size as small as possible?
- Have you chosen the right file type?
- Is your image simple and easily recognisable?
- Have you named your image file properly?
- Have you added alt text for visually impaired users?
- Have you included structured data and meta tags for clickable, rich results on search and social?
Image Optimisation Overload? Call the Specialists…
We’ve been building optimised websites and crafting effective SEO strategies for over 20 years. If you’d like to talk more about image optimisation, high-performing web design or SEO, give our specialists a call today. We’ve got all the SEO expertise and web design wisdom to give you the boost you need – check out our results to see for yourself.