A picture is worth a thousand words, and a website full of captivating images is bound to make an impact. But how do you add all these images without compromising your website speed?
Did you know that 47% of users expect a page to load in 2 seconds or less? Images are the low hanging fruit when it comes to improving page speed. If you’re looking to speed up your website, the first thing you should do is check if your images are optimised for web.
Yes, your images need to be good quality and sharp, but high-resolution images can have huge file sizes. The key is to find a good balance between image quality and image file size, and this blog post will explain a variety of methods to resize an image correctly.
What are the benefits of compressing images?
To improve your page speed
Every time someone loads a web page, their device is accessing files being stored on the server where the website is hosted. The larger the files sent from the server, the longer it takes for the website to load. The largest files are often images and video, and they can hold up the entire page from being fully loaded. You may have also seen text and other content load before the images, providing a less-than-ideal user experience.
To improve your SEO ranking
This impact on webpage speed is especially problematic for visitors with slow internet connection or viewing using limited mobile data. Mobile users don’t like to wait and in fact, 53% will close your site if it doesn’t load in three seconds. This can be damaging for your SEO ranking because each time a visitor leaves your website, it affects your ‘Bounce Rate’, which Google will notice.

Facebook took notice of the 3-second abandonment statistic and declared that information feed updates with slow-loading links will be shown reduced in the newsfeed.
It is also worth noting that since July 2018, Google’s algorithm considers page speed when it ranks pages. If you’re looking to rank higher in search engine results, you will want to examine your page speed.
To increase your conversion rate
According to a recent Unbounce survey of 750 consumers, nearly 70% admit that page speed influences their likeliness to buy. If you run an eCommerce store, page speed therefore has a direct impact on your revenue. So reduce the size of those images, and increase your sales success.
Do I need to resize my images?
The scenario: You have taken some beautiful photos on your smartphone and you’re amazed at how professional they look! You can’t wait to showcase them on your new blog post and upload them straight to your website.
The problem: iPhone photos can range anywhere from 1.5MB to 4MB in size, and even more if you’re using the iPhone’s HDR feature. If you add 5 of these photos to your website, that could amount to a whopping 20MB added data that needs to load on your site.
To put this in perspective, web performance expert Tammy Everts recommends a total page size of 1MB as the ideal size for a fast-loading webpage. That means, even just 1 image uploaded from your smartphone is pushing your entire page size over the limit.

The solution: The easiest and most direct way to help your page speed is to reduce image file size. Image compression is the process of reducing an image file size so that it takes up less space. This is often referred to as “resizing an image” or “optimizing an image.”
Follow our steps below to optimise your images to speed up your website. If you don’t fancy getting your tech brain in gear to do this yourself, we offer an image optimisation plan as part of our Standard and eCommerce WP Maintenance plans.
How to resize an image for web
Image optimisation can be done before, during and after uploading to your website, or a mixture of all three.
Step 1. Choose the right photo
Get on the right track by choosing a non-complex image. Large image files often have lots of different colours and high-resolution details throughout the image, so for small file sizes, simple is better.
As an example, Image A of Big Ben is 4 x the size of the Image B, even though they have the same dimensions. If you were to choose Image A for a large full-width banner, it would be difficult to get the size down while keeping all areas of the image high quality.


So ask yourself, can I use a simpler image to communicate what I want?
Examples of simple images include:
- Images consisting of large areas of a single shade of colour (Image C)
- Images using a narrow range of colours, including black and white/greyscale images (Image D)
- Images with un-focussed/blurred areas (Image E)



Step 2. Choose the right file format
There are several types of file format which can be used, and each will perform better depending on what image you are working with. Here are the main 3 used on the web:
- PNG – Use for logos, illustrations, icons and solid shapes. A PNG image should never be used for photography, unless a transparent background is required. It is worth noting that screenshots are automatically saved in PNG format, so if your screenshot is primarily image based, it should be converted to JPEG first.
- JPEG – This is the image file to use for photography. JPEG files and JPG files are exactly the same, to clear up any confusion.
- GIF – This format can only save up to 256 colours. That might sound a lot but in the spectrum of the colour wheel, it’s quite limited! GIFs are mainly used for animated images.
- SVG – This files type is for vector graphics only (e.g icons, simple line-based illustrations and logos)
Step 3. Resize your images
Once you have your image chosen in the correct format, now it’s time to make sure it is at the correct size and dimension for its intended purpose. There are hundreds of software programs to help you achieve this, so we’ll focus on the most common ones.
After resizing your image, you will likely need to compress it too. Resizing the image can also be done at the image compression stage, so if you will be compressing, you can skip this step.
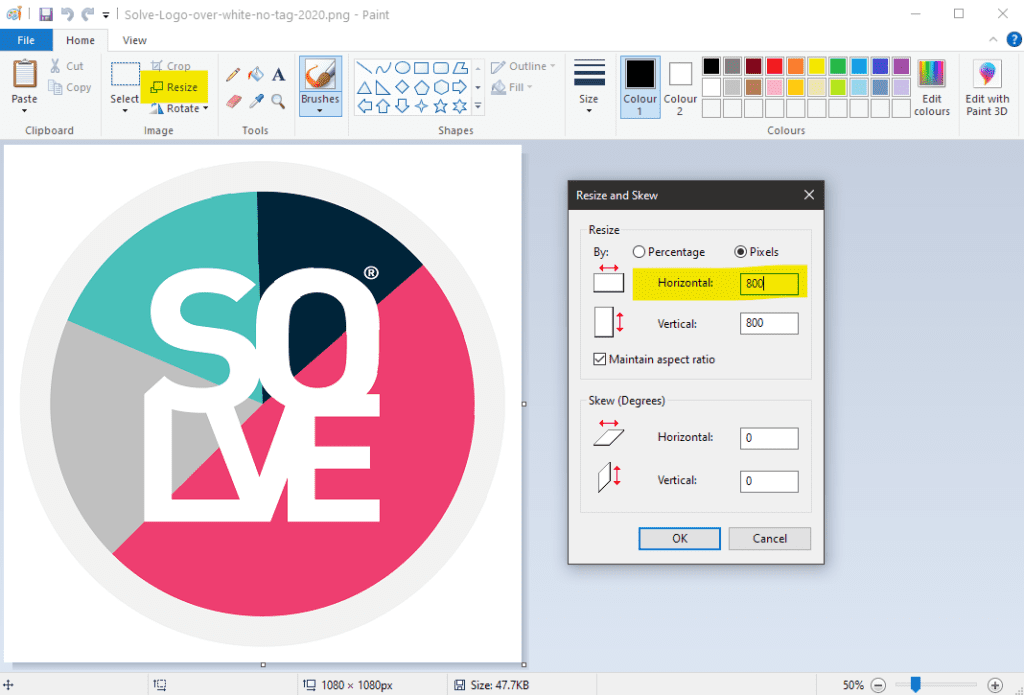
Windows Users: Paint
- Right click on your image and Open with > Paint.
- Once opened, click the Resize button within the Home panel. This will open the Resize and Skew dialog box.
- Check the Pixels radio button and enter the width you would like your image to be in pixels. The vertical height will change automatically, to maintain the correct aspect ratio of the image.
- Click Save and voila! You should notice your file size has gone down considerably.

Mac Users: Preview
- Right click your image to choose Open With and select Preview.
- Click on Tools and choose Adjust Size
- To maintain the aspect ratio of the image (so it doesn’t look squashed), make sure that Scale proportionally is selected.
- Enter the width you would like your image to be. The height should adjust automatically.
- Click OK and Save your newly resized image.
Step 4. Compress your image size
Resizing your image using the above techniques will scale them down while keeping the resolution of the image the same. However, if your file size is still too big, it is likely that your image is too high quality needed for web use, and you will need to compress them.
According to BackLinko’s analysis of 5.2 million desktop and mobile pages, sites using a very high file compression have above-average page speed performance.
What is image compression?
Image compression is minimizing the size in bytes of an image file without degrading the quality of the image to an unacceptable level.
There are two types of compression, lossless and lossy, and they mean what they sound like they mean. This section will focus on lossy compression, which is the technique most commonly used for JPEG images. Lossy compression works by discarding some information from the photography, and you will be able to control how much or little detail gets lost.
Methods of image compression
There are a variety of ways you can compress the file size of an image, and the good news is that you don’t need professional design software to do it! There are plenty of online compression tools to choose from that are quick and easy to use. Our favourites are Adobe Photoshop Express, Bulk Resize Photos and iLoveIMG.
Adobe Photoshop Express
Pros: Professional software, highly reputable and trusted amongst the design community. Good variety of controls e.g. choose aspect ratios for social media channels such as Facebook and Youtube.
Cons: Can only compress one image at a time.
How it works:
- Upload your JPG or PNG image.
- Click Download to launch the compression tool.
- Use the Image Quality slider to adjust file size.
- Download your image.

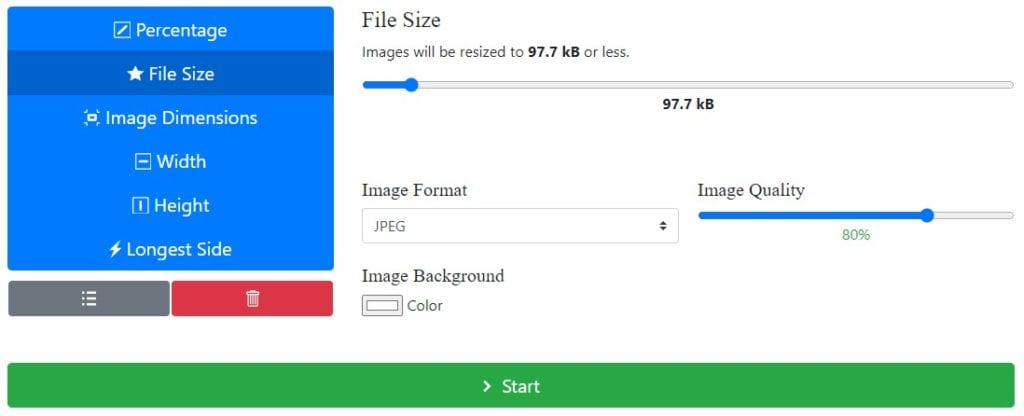
Bulk Resize Photos
Pros: Compress images quickly in bulk batches (150 images resized in 60 seconds). Great if you have loads of images to compress.
Cons: Less controls
- Go to the Bulk Resize Photos website
- Drag and Drop your images into the program
- Choose the File Size option and use the slider to choose what image size you would ideally like
- Click Start and your compressed image(s) will automatically download

With both of the above options you are in control of how much or little your image quality is reduced. You might need to play around a bit to find the right balance between file size and quality.
Alternatively, the iLoveIMG image compressor simplifies matters by only having a single method of compression. Files will be compressed to the smallest file size possible whilst maintaining the best quality. Simple! And with the free version you can compress up to 15 images at a time.
Step 5. Use an image compression plugin
So, you have your nicely resized and compressed image, great work! That’s the hardest part out of the way, but there are still things you can do to speed up the load time of your website.
As WordPress specialists, we use a variety of methods to help us achieve on-site image compression and page speed boosting solutions. All websites we build feature on-site image compression software as standard, and our favourite choice is Smush. We’re not the only ones, Smush is an award-winning crowd favourite image optimization & image compression plugin for WordPress.
With Smush, you can:
- Compress all your images in bulk
- Automatically compress new uploads
- Strip the unnecessary metadata from images, leaving only what is needed for SEO purposes.
- Lazy Load your images

Step 6. Lazy Load your images
What is Lazy Loading?
“Lazy loading, in a nutshell, allows you to defer slow-loading page elements until after your page has rendered. It’s a way of making sure a user “gets” to your site (and doesn’t bounce) before doing the heavy work of loading some of the bigger, non-critical, below-the-fold elements on your web page.”
(Wordstream)
There are plenty of plugins to choose from to enable Lazy Loading on your website, so make sure you do because this can vastly improve your page load time.
IMAGE OPTIMISATION OVERLOAD? CALL THE SPECIALISTS…
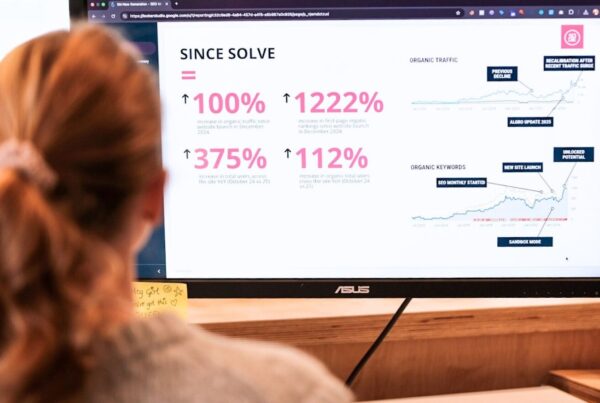
We’ve been building optimised websites and crafting effective SEO strategies for over 20 years. If you’d like to talk more about image optimisation, high-performing web design or SEO, give our specialists a call today. We’ve got all the SEO expertise and web design wisdom to give you the boost you need – check out our results to see for yourself.