What is Website Speed?
Website speed refers to the amount of time it takes for a website to load and become fully functional when a user accesses it. It is an important factor in the overall user experience of a website, as users tend to prefer faster websites and are more likely to abandon slow-loading websites.
Website speed can be affected by a variety of factors, including the size and complexity of the website’s code and assets, the performance of the server hosting the website, the speed and efficiency of the network delivering the website to the user, and the performance of the user’s device and internet connection.

Highlights
The Benefits of Optimised Website Speed
Good website speed can provide several benefits for both website owners and users and can drastically improve SEO results. Some of the benefits of good website speed include:
Improved user experience
Users tend to prefer faster websites and are more likely to abandon slow-loading websites. By improving the speed of a website, website owners can provide a better user experience and increase user satisfaction.
Higher search rankings
Search engines, like Google, use website speed as a ranking factor in their search algorithms. This means that faster websites are more likely to rank higher in search results, which can lead to more traffic and potentially more revenue for the website.
Increased conversion rates
Faster websites can also lead to higher conversion rates, as users are more likely to complete a purchase or take other desired actions on a website if it loads quickly.
Reduced bounce rate
Bounce rates refer to the percentage of users who leave a website after only viewing one page. Faster websites tend to have lower bounce rates, as users are more likely to stay on the website and explore other pages if it loads quickly.
Cost savings
Faster websites may also result in cost savings for website owners, as they may use fewer server resources and require less bandwidth to deliver the same content to users.
How to test Website Speed
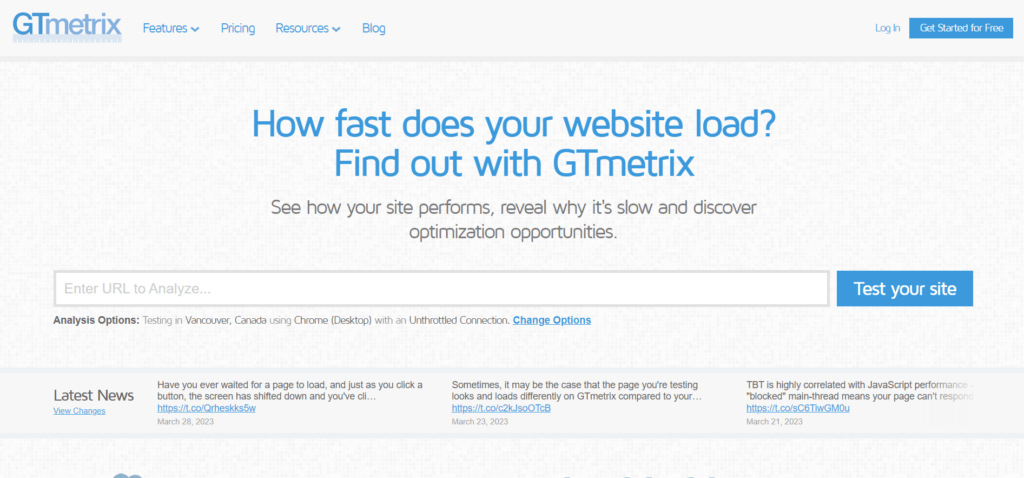
To check the speed of a website, you can use a performance testing tool like Google PageSpeed Insights, webpagetest.org, Pingdom, or GTmetrix. These tools allow you to test the speed of a website from multiple locations around the world and provide a detailed breakdown of the website’s performance, including the time it takes for the website to load and the size of the website’s code and assets.
To use these tools, simply enter the URL of the website you want to test into the tool and run the test. The tool will provide a report on the website’s speed and performance, along with recommendations for improving speed. It’s a good idea to check the speed of your website regularly to ensure that it is performing optimally and providing a good user experience for your users.
Free website speed testing tools


How to improve website speed
Optimize images
This can be done by using properly sized images that are appropriately scaled for the dimensions they will be displayed at on the website. Additionally, using tools like Kraken.io or TinyPNG can help compress images, which reduces the file size and improves loading times.
Gzip compression
reducing the size of files sent from the server to the browser, which can significantly reduce the amount of time it takes for a page to load.
Minimizing HTTP requests
This can be achieved by combining files, using CSS sprites, and using data URIs instead of images. Each time a browser has to request a new file, it adds additional time to the loading process. By reducing the number of files that need to be loaded, the overall speed of the website can be improved.
Content delivery network (CDN)
Helps improve website speed. A CDN stores static files on servers around the world, so that users can download them from a server that is geographically closer to them. This reduces the distance that data has to travel, which can significantly improve loading times.
Enabling browser caching
By setting expiry dates or maximum ages in the HTTP headers for static resources, the browser can be instructed to load previously downloaded resources from local disk rather than over the network. This can significantly reduce the time it takes for a page to load, especially for repeat visitors.
Minify JavaScript and CSS
Combining these files can reduce their size and improve loading times. Additionally, loading these files asynchronously or placing them at the bottom of the page can reduce the blocking of page rendering, which can improve the overall speed of the website.
Optimizing database queries
By using efficient database queries and properly indexing the database, the amount of time it takes to retrieve data can be significantly reduced.
Choosing a web host
A fast network and using solid-state drives (SSDs) for storage can help improve the overall speed of the website. We have green website hosting which guarantees faster website speeds than your current hosting platform.
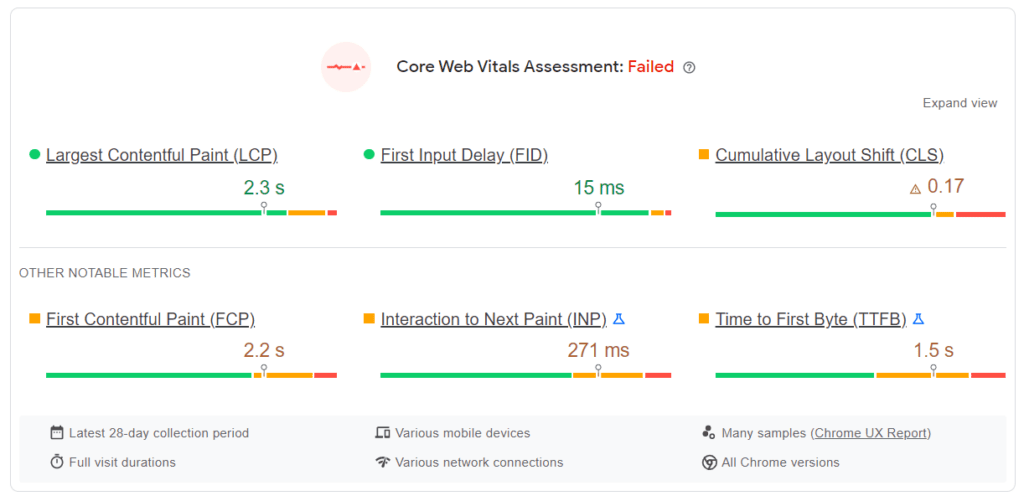
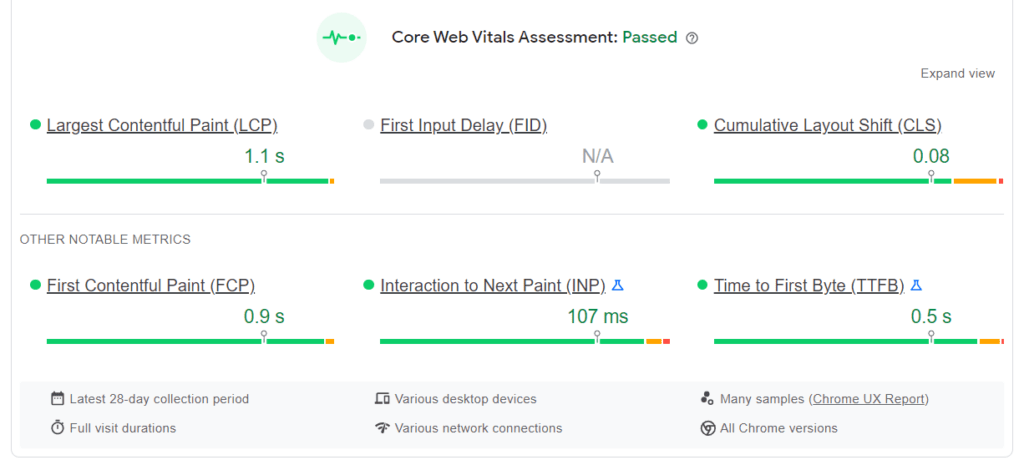
Website speed tests
Before & after optimisations